
Consistency and efficiency are key for professional teams. With these needs in mind, we built snippets: a way for Grammarly Business customers to find and insert pre-written phrases, responses, or even blocks of text into their writing. Snippets help teams radically improve their productivity and brand consistency, whether they’re in customer support, sales, marketing, or beyond. And snippets reflect Grammarly’s design-first philosophy: We believe that any feature you use to get your job done should empower, delight, and keep you in the flow.

In this article, we look back at the journey of building snippets, from the initial customer interviews to scoping the minimum viable product (MVP), and through to the interaction design and user testing. Besides spotlighting how snippets can help businesses work smarter and faster, we hope this story provides a window into how autonomous small teams bring creativity and innovation to the customer problems we’re solving at Grammarly.
Finding the common thread in our customer interviews
The quality of a feature can usually be traced back to the very first step: understanding the user’s needs. Our challenge with Grammarly Business is to take a well-established consumer product—our AI-powered writing assistant—and build out new features and workflows for business customers. There are interesting technical and social challenges involved with scaling to enterprise users and building product offerings for professional teams. We’ve needed to develop strong relationships with early adopters, constantly revisit our assumptions, and ask a lot of questions.
From customer interviews and sales calls, we learned that Grammarly Business provides great value in terms of improving writing quality, but also found that businesses need more ways to speed up the writing process. Efficiency gains already come along with having a digital writing assistant—you don’t need to dedicate lots of time to self-editing or have someone else proofread everything you write, for example. But for teams facing a high volume of communication, we realized we had an opportunity to help them respond faster—without sacrificing quality.
When speaking with customers, “consistency” was another word that came up often. The company style guides feature, exclusively for Grammarly Business customers, ensures everyone on the team is using the same language where appropriate. But with many of our early adopters, particularly those working in customer support, we saw a chance to go even further. Customer support specialists frequently address the same types of incoming issues and questions. How could we help these teams write consistently and deliver a unified message?
Bringing Grammarly’s perspective to the problem
To help customers communicate faster and stay aligned, one idea stood out: letting someone quickly insert a pre-written “snippet” into their writing. Whenever we develop a new feature, we think about how to leverage Grammarly’s strengths as an AI-powered product. In the case of snippets, the concept itself wasn’t new—various customer service platforms offer pre-formatted replies. But we believed that Grammarly’s version could deliver value in unique ways.
One of our strengths is ubiquity: Grammarly Business, like all Grammarly’s product offerings, works wherever our users do. Therefore, we could build snippets that would always be in a professional’s back pocket. They could use this feature on their work computer or their phone, and easily insert snippets in email, on Slack, or from their internal ticketing system.
Secondly, we’ve invested over a decade in building world-class engineering and design teams. And, while communication informs peripheral features or is a secondary focus at other companies, here, improving human communication is our mission. While we’re building Grammarly Business for teams, we care deeply about delighting our individual users. We take the time to polish the UX until it’s smooth and beautiful because we think it matters to have a product that you enjoy using at work.
A third strength comes from our foundation in machine learning (ML) and natural language processing (NLP). We use sophisticated models to deliver writing features that understand language and give intelligent suggestions, saving time and ensuring high-quality communications. With snippets, we saw the chance to deliver some truly innovative experiences, like creating snippets automatically or even filling in the right reply based on an incoming message.
Defining a version that’s shippable in six weeks
Grammarly Business teams are small, and we work to ship features in six-week cycles. With a new concept like snippets, in the first cycle we typically build a minimum viable product and launch it internally; next, we’ll build a follow-on version and deliver it to beta customers. The six-week rhythm forces us to prioritize ruthlessly, putting trust in the team to make the right tradeoffs. The team working on snippets consisted of one product manager, three engineers, and one designer. We immediately faced some tough decisions about which path we wanted to take.

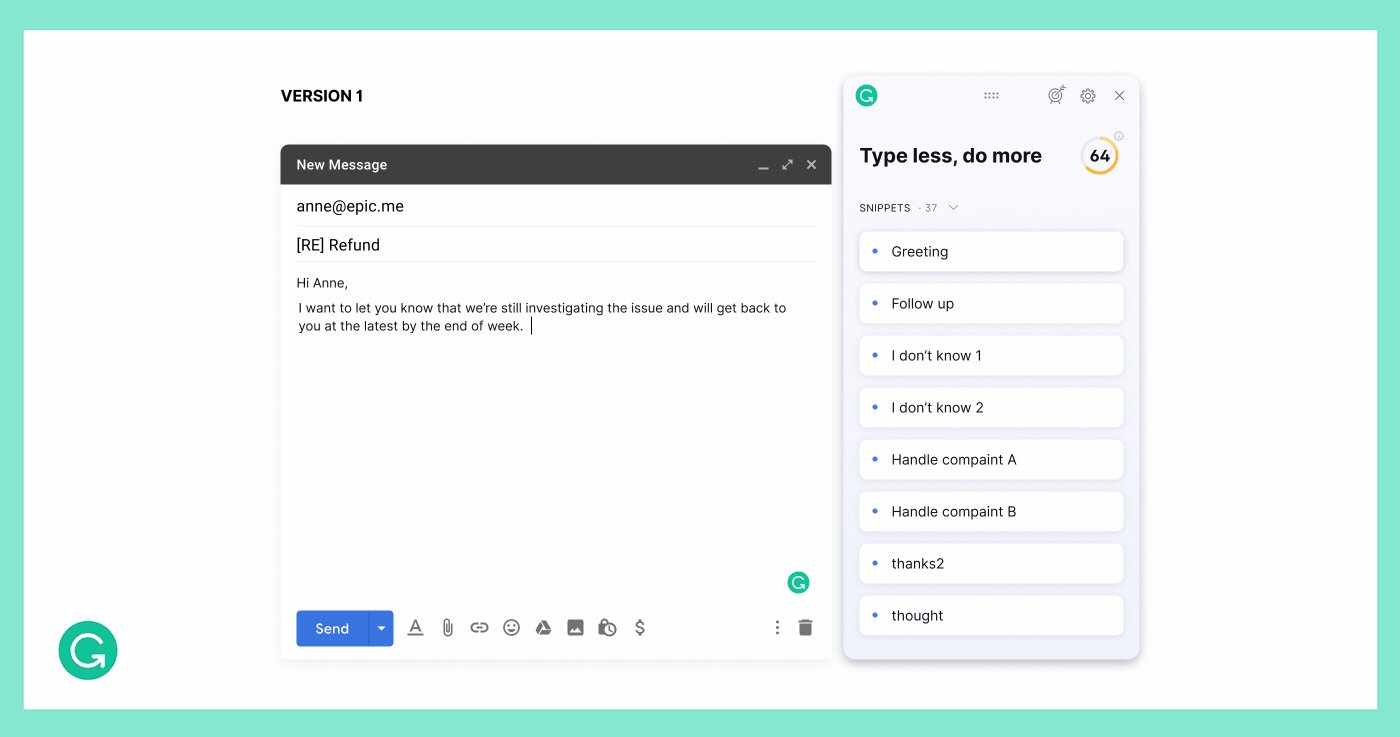
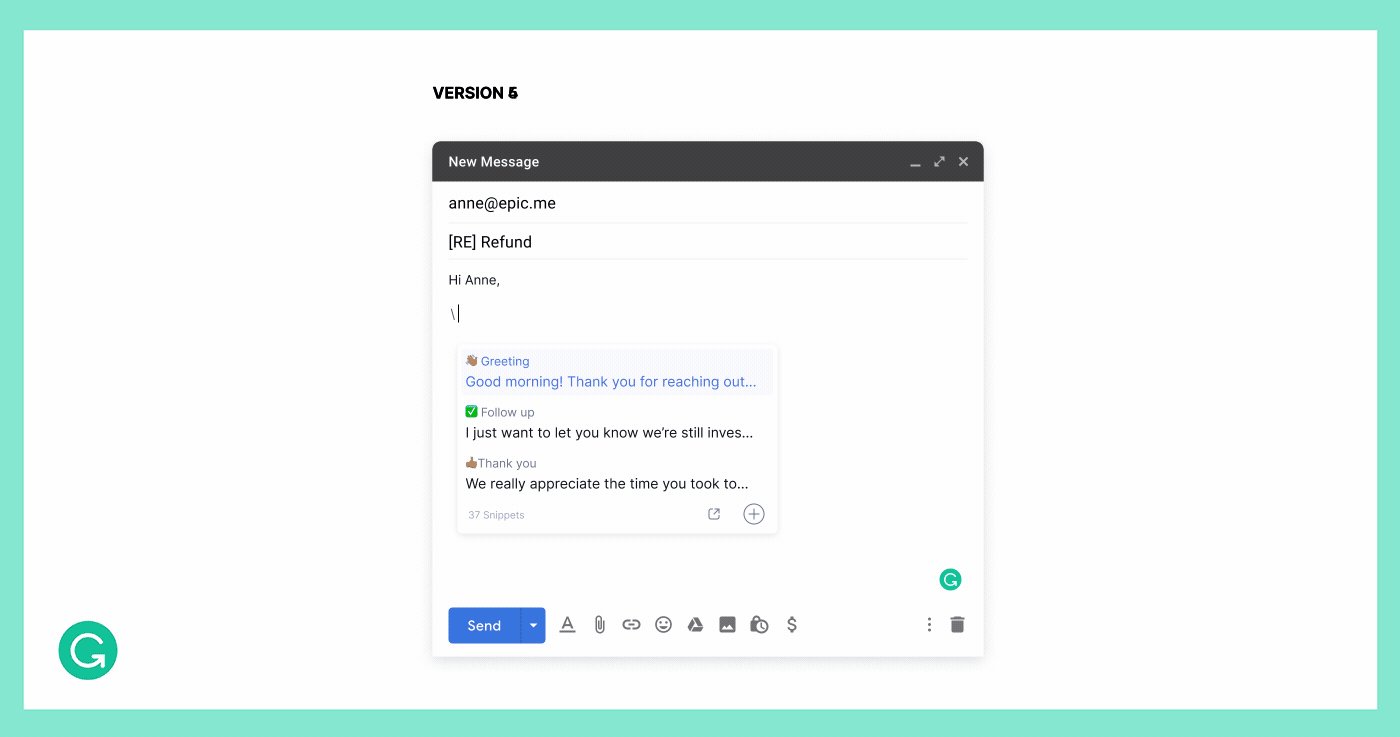
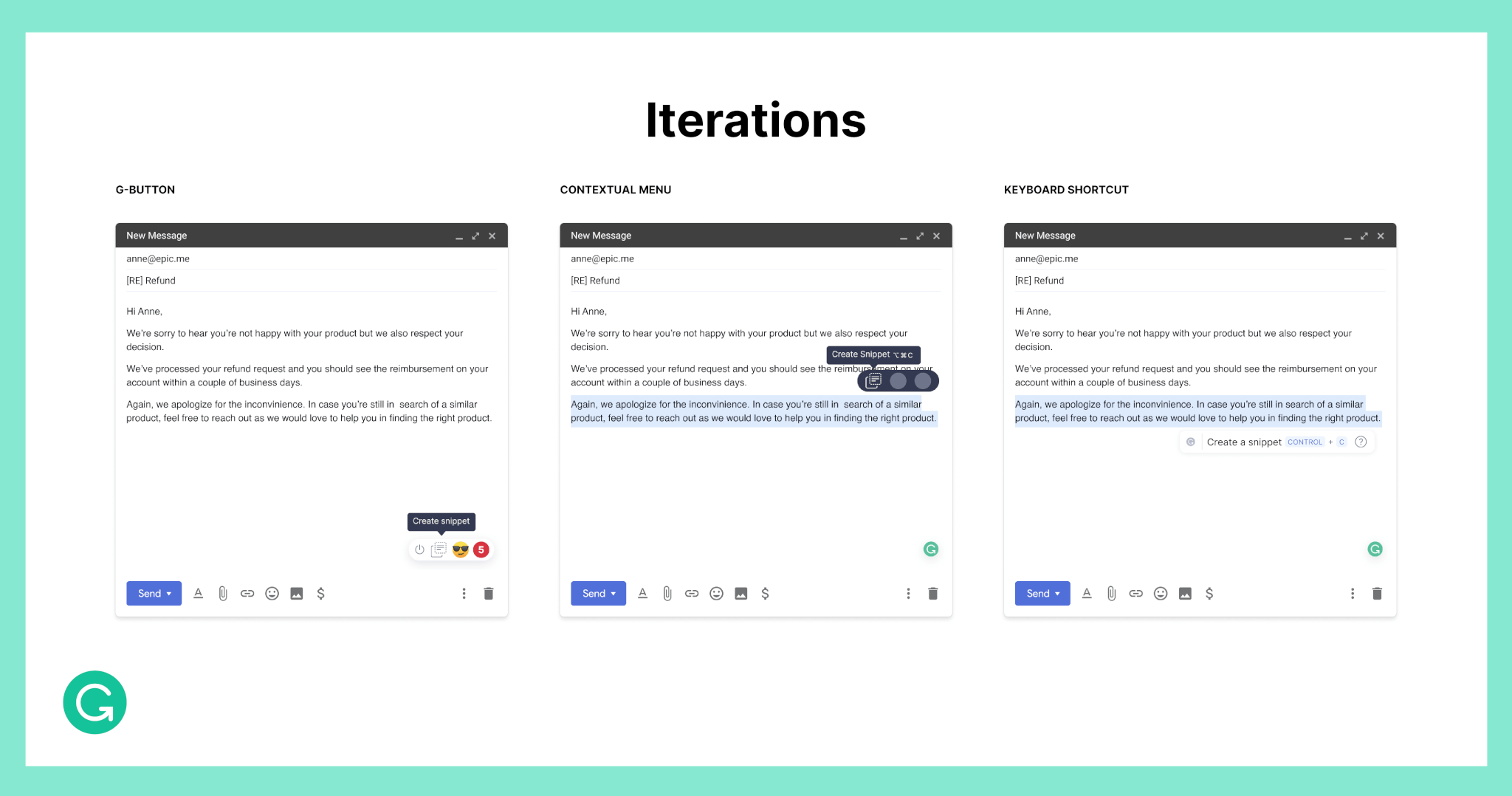
Here are just a few of the design iterations that we prototyped and tested for the snippets interaction.
First, we needed to determine how snippets should be triggered. One option was to leverage work by our ML and NLP team to automatically suggest snippets as the user was typing. Although this idea was exciting, we noticed some problems during our explorations and user testing. When working with a large library of snippets, nearly every word that was typed would automatically trigger a suggested reply. This experience wasn’t aligned with our design principles of being non-intrusive and delightful. To provide more control, we decided that snippets should be triggered by an explicit user action.
Once we made that call, we had a new challenge: getting the interaction design right. It may be surprising, but snippets represent Grammarly’s first user-triggered feature—ever. In all other cases, Grammarly provides automatic suggestions, with no user action needed. Since this was new territory, we spent a lot of time prototyping and testing how users should bring up their snippets, find the right one, and incorporate it. In our MVP, we simplified everything else (like creating and managing snippets) so we could focus on perfecting this core interaction.
Designing a second-nature, fluid interaction
With our snippets design, we wanted to keep the door open for a variety of user-invoked actions that could provide new ways to deliver value with Grammarly. While we focused on developing the right pattern for triggering and inserting snippets, we were also trying to ensure that the same pattern could be used later to, for instance, ask Grammarly to shorten a sentence or provide a synonym.
Therefore, we wanted an interaction that was easily repeatable, intuitive, and seamless. We were trying to give users one place to trigger actions with Grammarly, and we needed to get it right—we didn’t want to lock in a certain habit only to have to change it later on. Through many rounds of testing and feedback, first with internal users and then with beta customers, we developed an interaction design that’s lightweight and fun to use, while also highly extensible.
Selecting a snippet
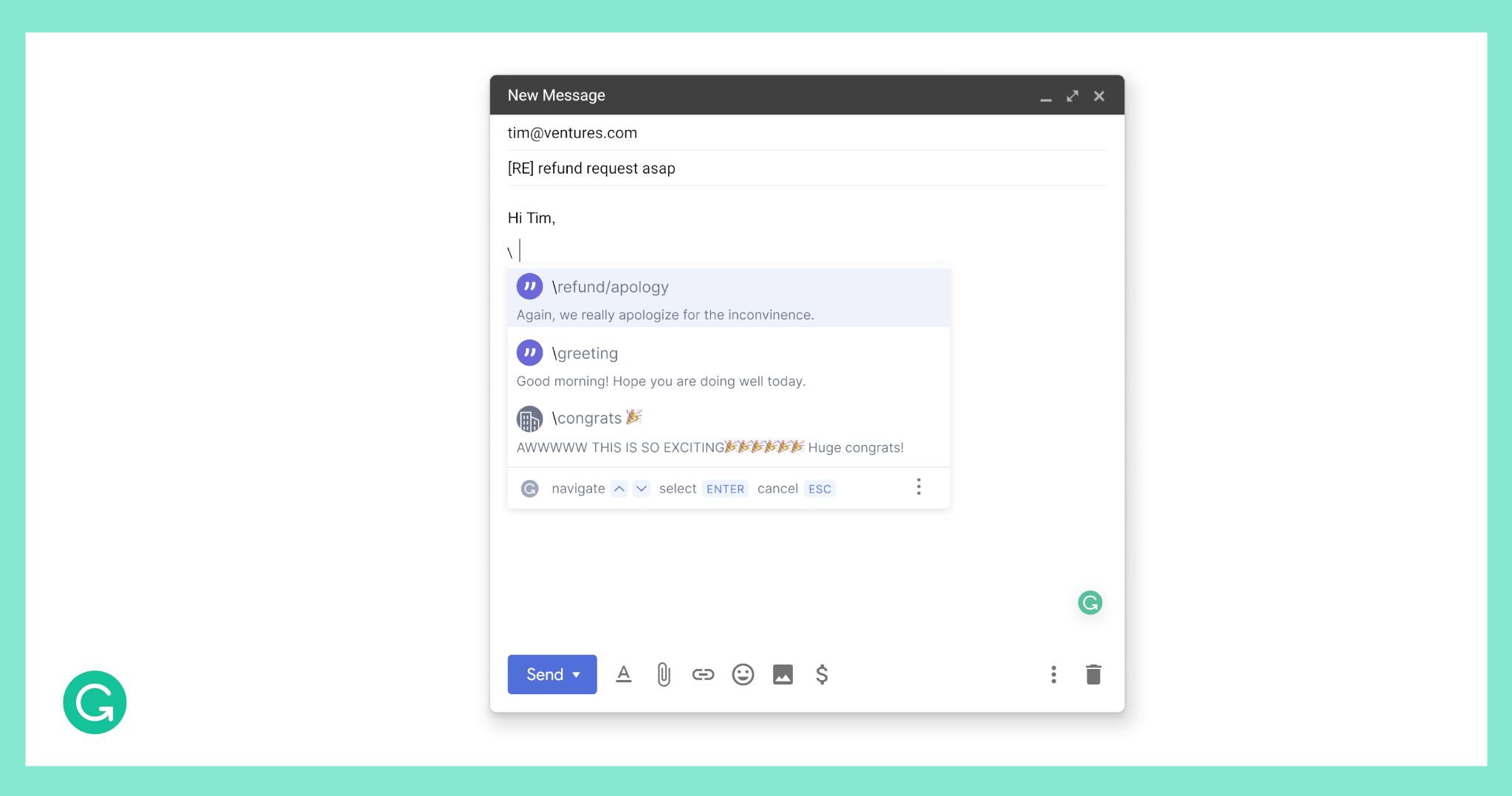
Ultimately, the key components were a simple trigger and a powerful search function. To avoid disrupting the user’s flow of typing, we decided that the trigger should be keyboard-based. We tested various hotkeys for triggering and looked into shortcuts utilizing the command key. But because our snippets can be used across so many browsers, apps, and platforms, it can be hard to predict what interactions a keyboard shortcut will have and what workflows it might interfere with. So we decided to allow users to customize any single key to trigger this interaction, with the backslash key,\, as the default.

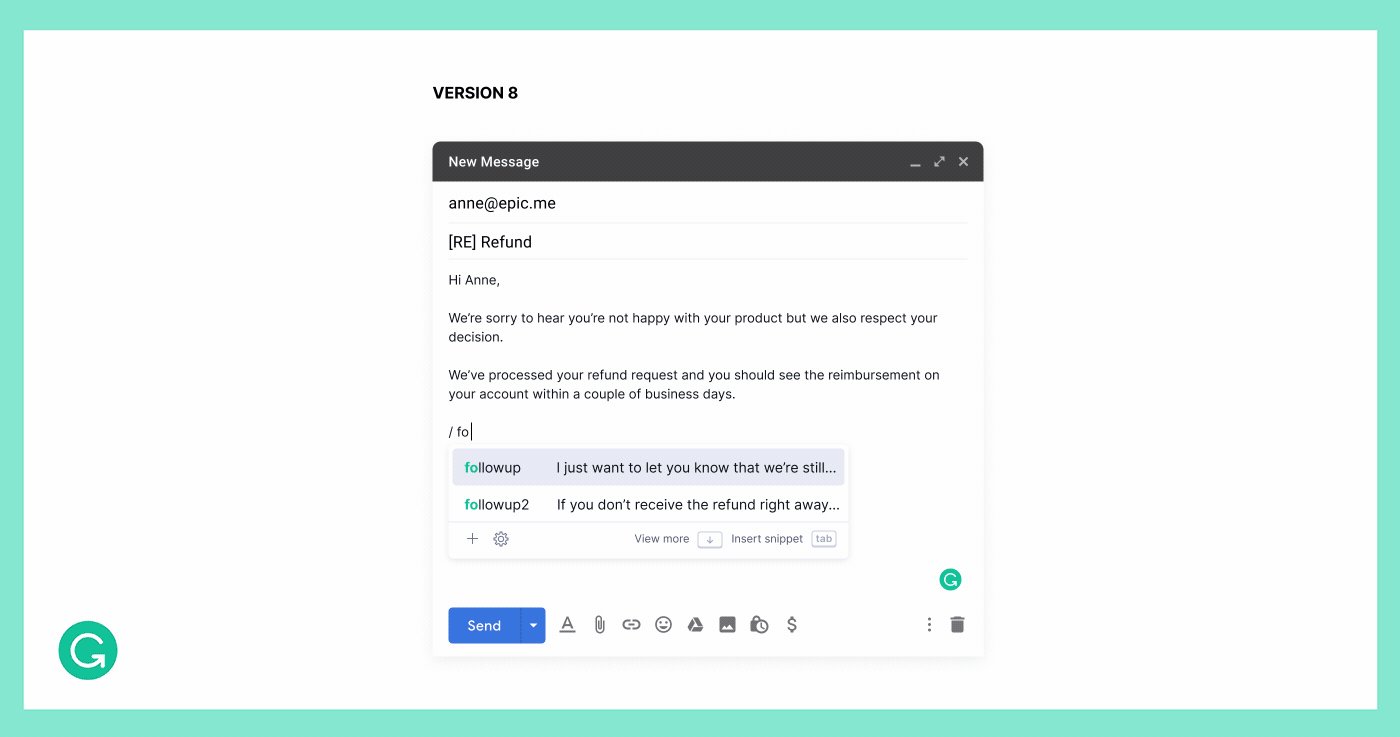
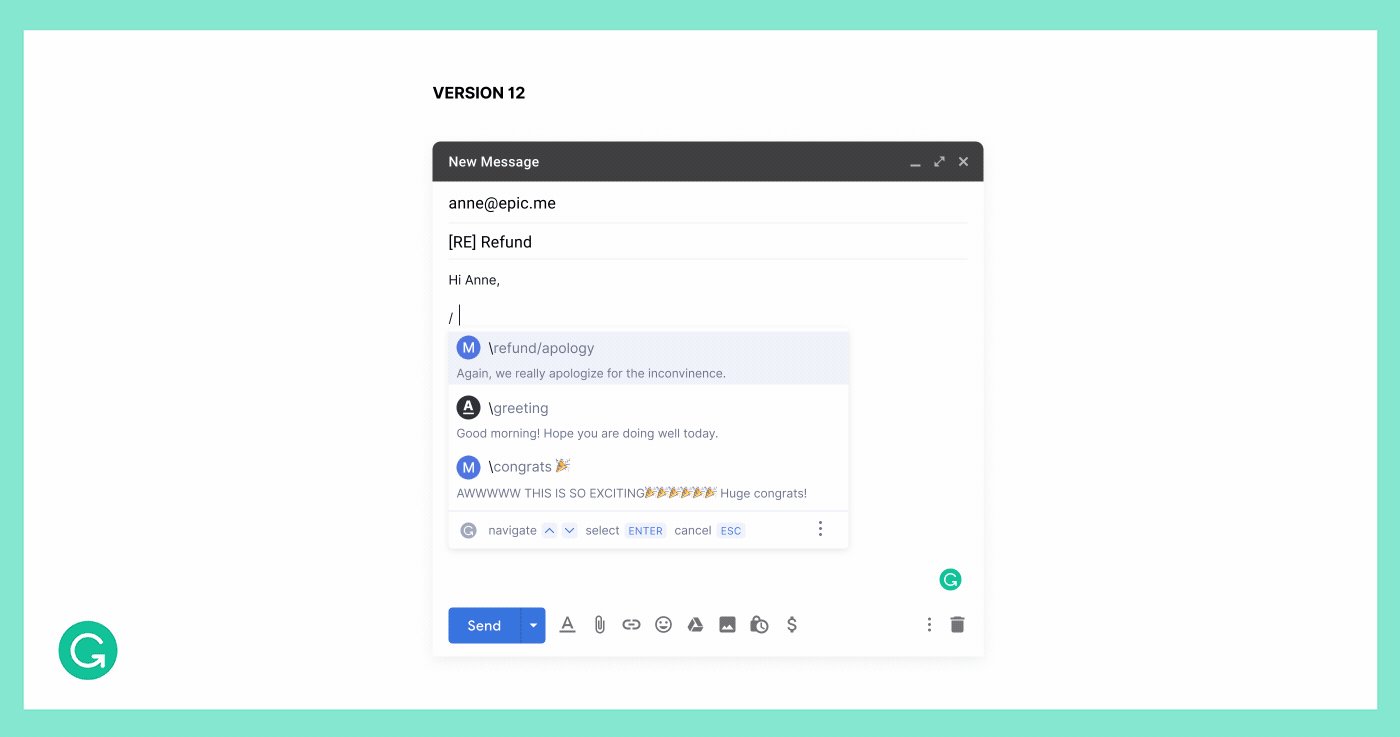
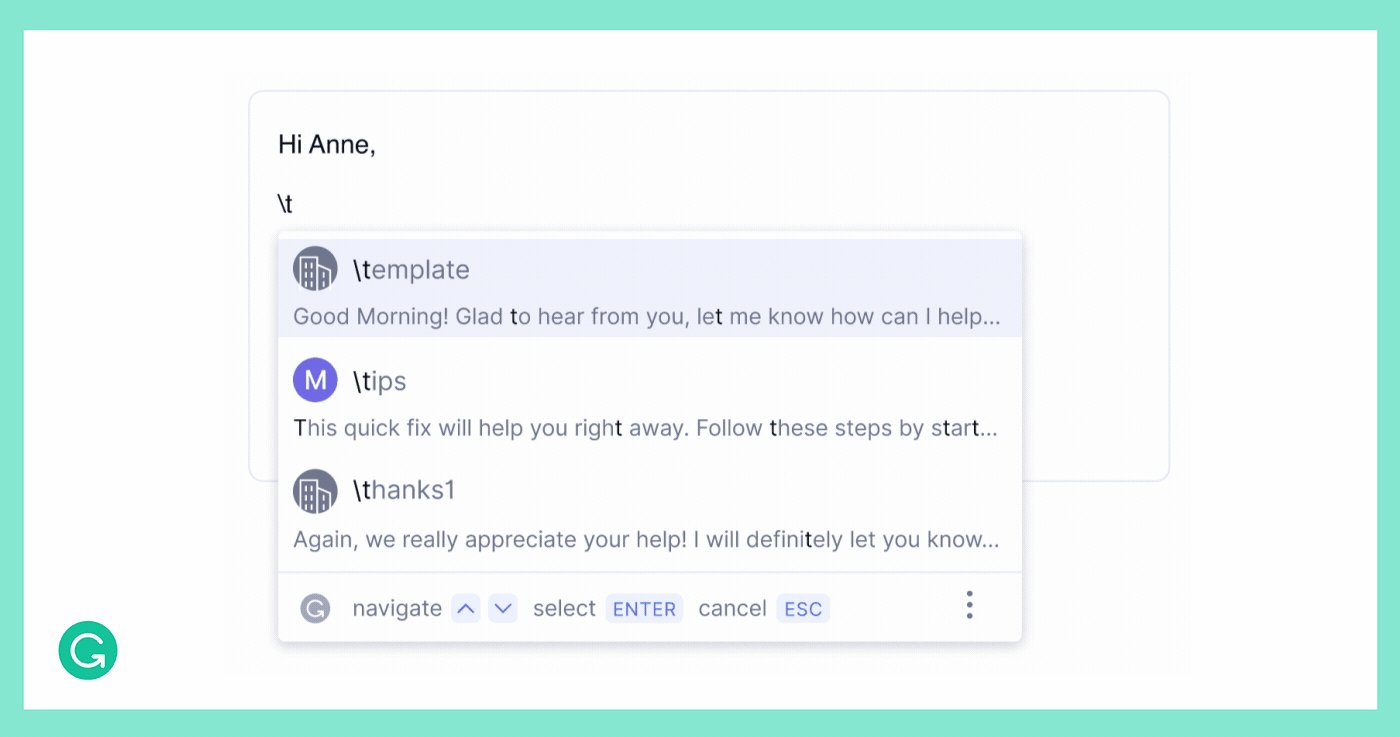
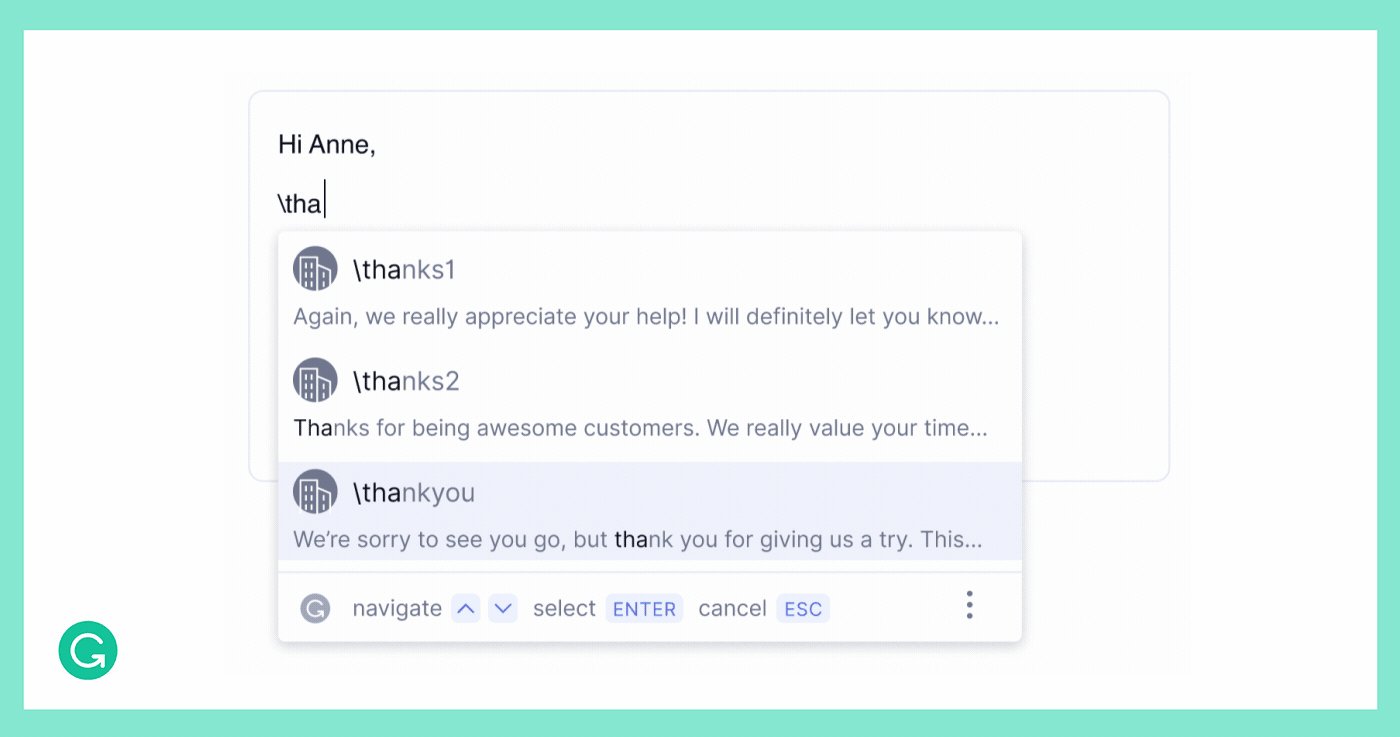
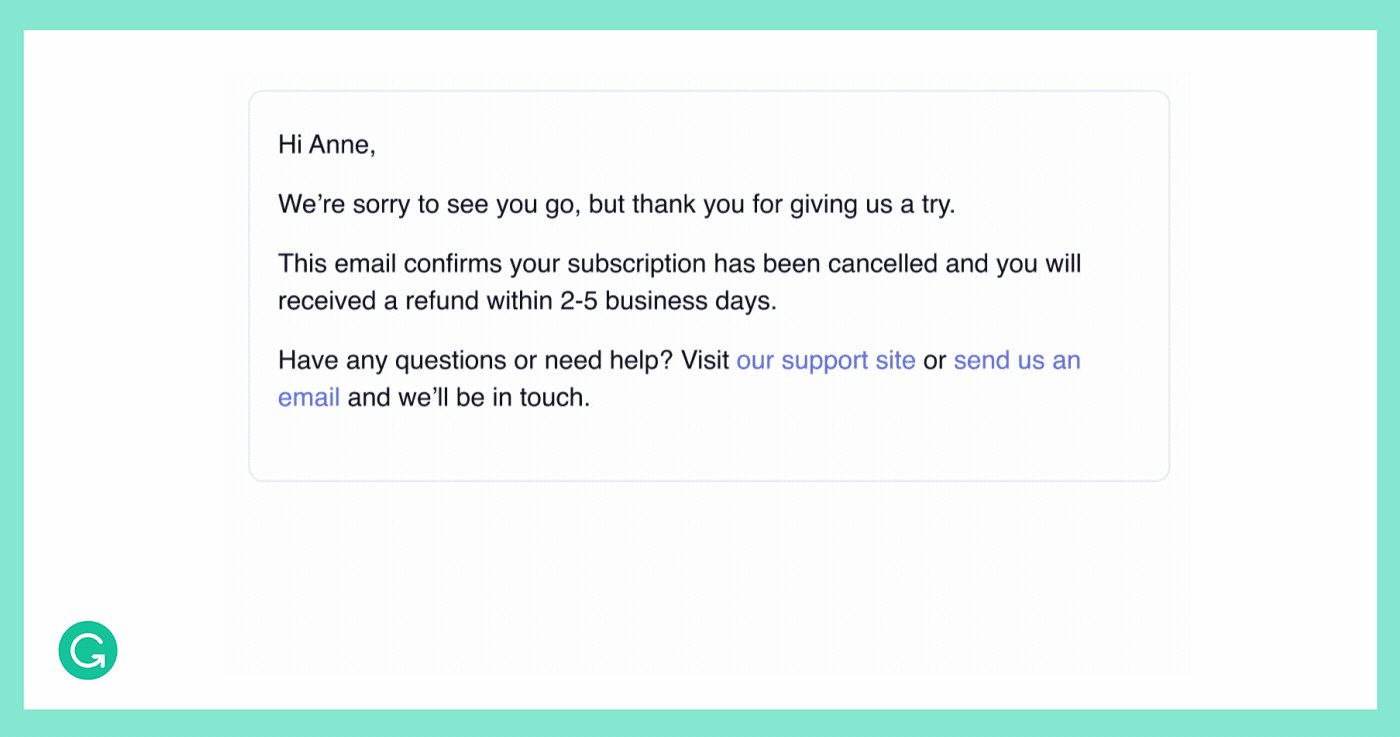
This gif shows the flow of triggering, searching for, and inserting a snippet.
Having triggered the snippets menu, how would the user select a snippet from their library to insert? Some solutions on the market ask users to memorize abbreviations—like #thanks or #hello—which will be converted into the complete reply. While abbreviation-based expansion can be useful, we wanted the default experience to work for everyone, not just power users.
We concluded that whenever you trigger snippets, you should be able to see everything that you can insert. Thus, we built a very robust search mechanism. As you type, Grammarly will autocomplete results based on either the name of the snippet or its contents. Confirmation happens from the keyboard—just press enter. Again, we tested concepts over and over until we were confident we’d struck the right balance that optimizes for typing efficiency, while also helping people choose the perfect snippet for their situation.
Creating a snippet
In addition to triggering and inserting snippets, we also needed to figure out how users should create the pre-written responses that they could draw from later. Based on our user research, we’d concluded that all team members—team account owners, contributors, and users—should be able to add new snippets. Team members may want the flexibility to set their own custom replies, while account owners may want to curate a company-approved list of messages.
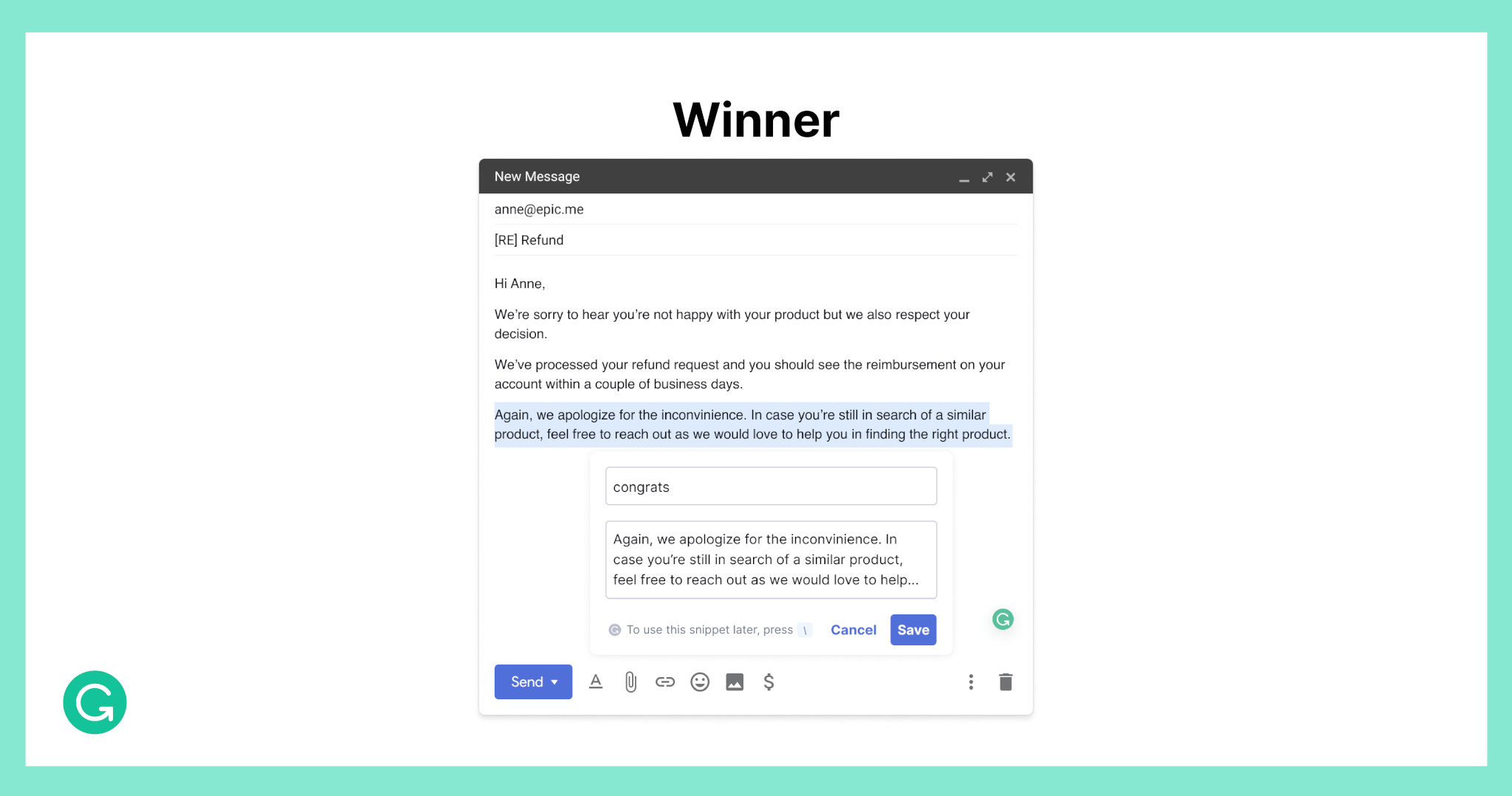
After starting off with very basic snippet creation and management in our early prototypes, we went back and invested in giving these areas a great UX. To make it lightning-fast for people to make new snippets, we built support for creating snippets in-line by highlighting the desired text and pressing control + s.


Here are three of the designs we tried for creating a snippet, as well as the winning design.
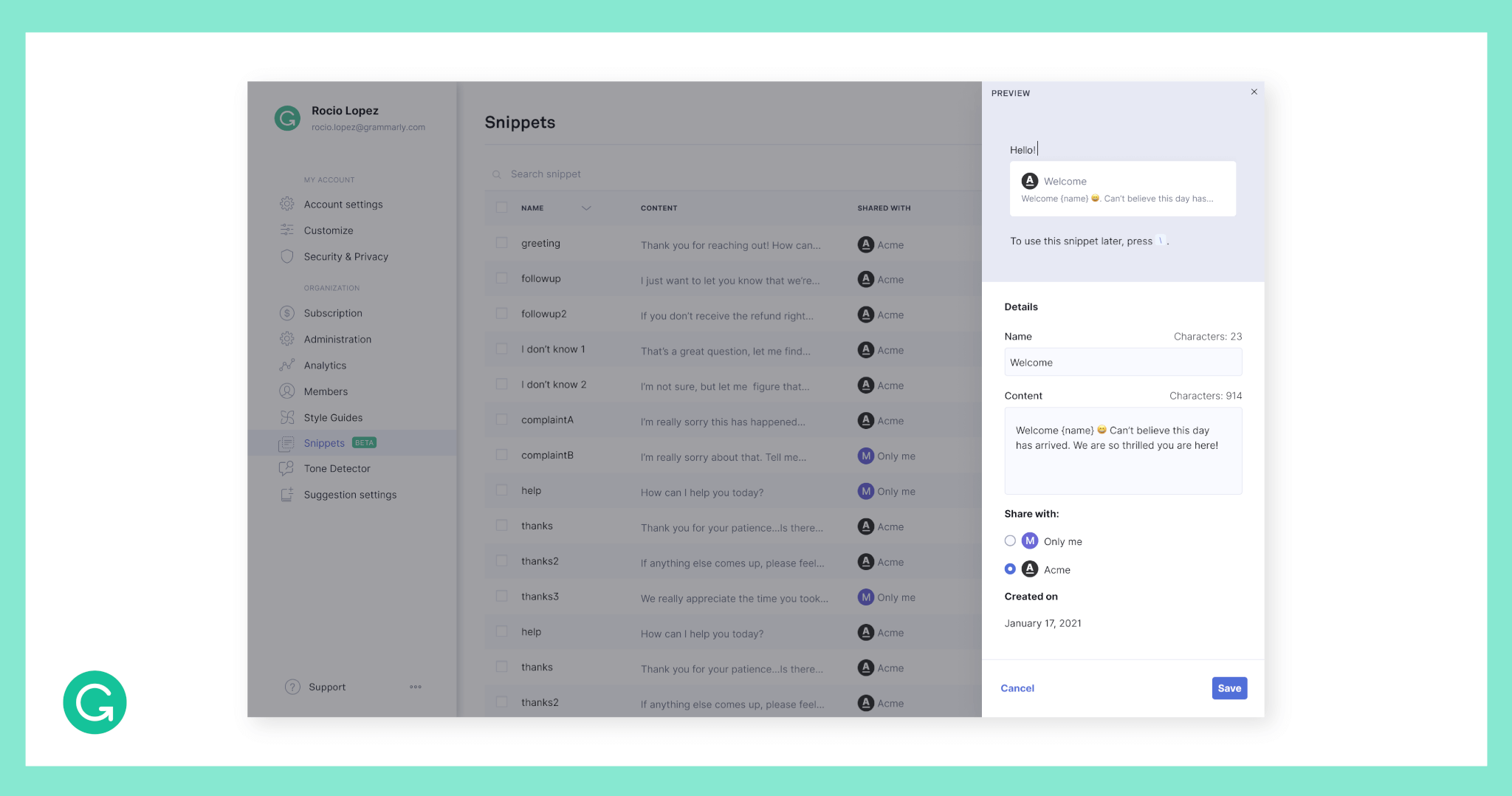
We also built a snippets library that lives in the Grammarly Business account hub for viewing, adding, and editing snippets. We landed on a straightforward design for the library: a list of snippets with labels showing whether they were created by the team or the individual user. Because our search mechanism is so robust, we didn’t see a need for folders and hierarchies, which we found only added friction to the experience. With labels, we have the flexibility to add more categories later on and enable features like sharing snippets between users.

The snippets library allows users and account owners to view and edit their personal and team snippets.
Building intelligence into the feature
We believe that by leveraging Grammarly’s strengths in the ML and NLP space, we can build snippets that are not only intuitive and easy to use, but also intelligent. We’ve started with smart sorting: When a person triggers this feature, their most frequently used snippets will appear automatically at the top of the list of suggestions.
Our next big feature idea is to add more innovation to snippet creation. For example, when someone has written the same thing multiple times in their communication, Grammarly might offer to save that text as a snippet. By identifying commonly used text and suggesting snippets automatically, we can save the customer even more time and provide the help they need at just the right moment.
As we continue to explore opportunities for intelligent features, we can imagine recommending a snippet to insert based on what someone is currently writing, or even based on an incoming message they’ve received. Perhaps we can even help people modify snippets based on the tone they’re attempting to strike in a particular conversation! We see an exciting road ahead for smart snippets that draw from Grammarly’s rich toolkit of ever-evolving ML and NLP technologies.
Beyond snippets: Next steps
We’re excited about the potential for snippets to help teams everywhere save time and stay on message. Months of prototyping, testing, and responding to feedback helped us eliminate anything that could cause friction, confusion, or overhead in the interaction flow. As a result, we hope snippets feel like an extension of your fingertips—and they’ll even learn and improve over time.
While investing in the details of the design, we’ve envisioned snippets as part of a bigger picture. Because snippets unlock all kinds of new user-invoked functionality, this feature is an important step toward our goal of improving lives by improving communication.
If you want to use snippets in your own writing, you can sign up for a free Grammarly Business trial here.
And if you’re ready to help Grammarly Business customers around the world achieve their goals through effective, efficient, consistent communication, check out our job openings here.